Teks area (textarea) adalah kolom atau kotak teks yang dapat dirubah bentuk tampilannya oleh pengunjung blog/website baik diperbesar maupun diperkecil tanpa mempengaruhi bentuk aslinya.
Tampilan kotak textarea (teks area)
Tampilan kotak teks area hampir sama seperti bentuk scrollbox (kotak scroll) yaitu berbentuk kotak. Sementara perbedaan keduanya antara lain:
- Kolom textarea dapat dibesarkan atau dilebarkan dari kotak aslinya oleh pengunjung tetapi tidak merubah bentuk aslinya, sedangkan scrollbox kotaknya berbentuk permanent (tetap) atau tampilan kotaknya tidak bisa dirubah dari bentuk aslinya oleh pengunjung
- Konten dalam kotak teks area dapat copy dan bahkan di-cut (dihilangkan) akan tetapi tidak mempengaruhi sama sekali dan akan tetap muncul kembali seperti aslinya, sementara teks dalam srollbox hanya bisa di-copy saja.
Cara penulisan textarea pada halaman posting blog dapat dilakukan dengan langkah-langkah berikut ini. Namun step yang dijelaskan ini pengelola blog sedang berada pada halaman posting. Cara penulisannya sebagai berikut, yaitu:
- Klick Kiri Edit HTML yang berada pada bagian atas kiri halaman posting
- Sebelum teks yang akan dibuat teks area harus diawali kode <textarea> dan diakhiri </textarea> Contoh penulisannya : <textarea> Tempat menulis teks yang akan muncul dalam kotak teks area</textarea>
- Klick Kiri Compose yang berada di samping kanan Edit HTML jika sudah selesai menulis.
- Cara mengatur dan menetapkan ukuran tampilan kotak textarea pada halaman posting, yaitu:
- Tempatkan kursor pada bagian bawah kotak textarea sehingga akan berbentuk arah panah menyilang
- Klick Kiri lalu tarik dan kemudian lepas jika sudah sesuai dengan tampilan yang diinginkan (berbentuk kotak textarea). Dengan langkah ini maka dengan sendirinya angka-angka pada kotak textarea akan tertulis secara otomatis. Jika ingin melihat angka-angkanya lakukan seperti langka 1 dan ke 3 yang dijelaskan di atas.
Tampilan Scrollbox
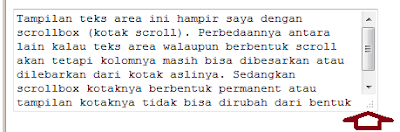
Tampilan teks area ini hampir saya dengan scrollbox (kotak scroll). Perbedaannya antara lain kalau teks area walaupun berbentuk scroll akan tetapi kolomnya masih bisa dibesarkan atau dilebarkan dari kotak aslinya. Sedangkan scrollbox kotaknya berbentuk permanent atau tampilan kotaknya tidak bisa dirubah dari bentuk aslinya oleh pengunjung
Sedangkan cara membuat scrollbox pada halaman posting blog dapat dilakukan dengan langkah sebagai berikut, yaitu:
1. Klick Kiri Edit HTML yang berada pada bagian atas halaman posting
2. Copy atau tulis kode scrollbox seperti di bawah ini
<div style="border: 9px solid #073763; height: 87px; overflow: auto; padding: 5px; width: 402px;">
Tempat menulis teks/kalimat atau kode script di antara kedua kode yang berwarna
</div>
Keterangan :
- solid #073763 : warna batas kolom scrollbox
- border: 9px : tebal garis pembatas
- height: 87px : Tinggi
- width: 402px : lebar
- padding: 5px : jarak teks dari pinggir kotak scroll
4. Klick kiri Terbitkan Entry yang berada pada bagian bawah halaman posting untuk mempublikasikannya.
Selamat mencoba dan salam sukses




0 komentar:
Posting Komentar
Terima kasih atas kunjungan anda. Silahkan berikan komentar tentang artikel ini. Akan tetapi perlu dimaklumi bahwa Komentar yang tergolong iseng tidak akan ditampilkan. Untuk mendapatkan jawaban langsung pada kotak masuk Email anda, klick teks Subscribe by Email. Atas atensi dan partisipasinya terima kasih.