Memberi nomor pada setiap tulisan sangat diperlukan dengan tujuan memberi kemudahan pembaca melihat detail-detail uraian bahasan dalam tulisan yang sedang dibaca tersebut.
Tips ini diperkenalkan ini tidak hanya dapat dipergunakan dalam halaman posting blog akan tetapi juga berlaku untuk membuat daftar isi blog.
Cara membuat nomor urut otomatis dalam blog dalam halaman posting blog dapat ditempuh dengan langkah-langkah sebagia berikut, yaitu:
- Tulis terlebih dahulu teks yang ingin dinomor urutkan secara otomatis
- Block tesk yang ingin dinomor urutkan secara otomatis
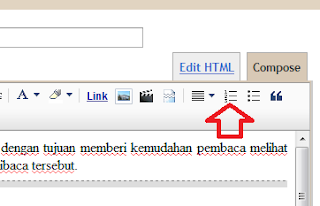
- Klick seperti arah panah merah di bawah ini
Hasil dari cara di atas sama dengan menulis kode seperti dibawah ini. Akan tetapi penulisannya harus mengklick terlebih dahulu Edit HTML. Untuk melihat hasilnya klick Compose (lihat gambar di atas).
Contoh penulisan:
<div style="text-align: justify;">
<ol>
<li>Nomor ururt satu</li>
<li>Nomor ururt dua</li>
<li>Nomor ururt tiga</li>
<li>Nomor ururt empat</li>
</ol>
</div>
Tampilan hasil dari kode di atas setelah mengklick Compose.
- Nomor ururt satu
- Nomor ururt dua
- Nomor ururt tiga
- Nomor ururt empat
Jika ingin membuat nomor urut otomatis daftar isi dalam Gadget HTML/JavaScript, penulisannya dapat dilakukan seperti di bawah ini.
<div style="text-align: justify;">
<ol>
<div style="text-align: justify;">
<ol>
<li><a href="http://newsternet.blogspot.com/2012/04/cara-membuat-nomor-urut-otomatis-dalam.html">Cara Membuat Nomor Urut Otomatis Dalam Blog/Website</a></li>
<li><a href="http://newsternet.blogspot.com/2012/02/cara-membuat-gadget-untuk-menempatkan.html">Cara Membuat Gadget Untuk Menempatkan Kode Script Iklan Diatas Kolom Poskan Komentar Blog</a></li>
<li><a href="http://newsternet.blogspot.com/2012/03/cara-membuat-link-untuk-menampilkan.html">Cara Membuat Link Untuk Menampilkan Posting Terbaru Blog</a></li>
</ol>
</div>
Keterangan:
</div>
Keterangan:
"http://newsternet.blogspot.com/2012/04/cara-membuat-nomor-urut-otomatis-dalam.html": teks url judul posting
Cara Membuat Nomor Urut Otomatis Dalam Blog/Website: Teks link yang muncul


0 komentar:
Posting Komentar
Terima kasih atas kunjungan anda. Silahkan berikan komentar tentang artikel ini. Akan tetapi perlu dimaklumi bahwa Komentar yang tergolong iseng tidak akan ditampilkan. Untuk mendapatkan jawaban langsung pada kotak masuk Email anda, klick teks Subscribe by Email. Atas atensi dan partisipasinya terima kasih.